Slow Living on Willow
A sustainable Scandinavian-inspired new residence in the heart of Cambridge, designed and built by Aamodt / Plumb.
Why live at Slow Living on Willow?
A simpler life that is healthy and sustainable
Imagine a haven in the city where you can slow down, pause and be present. A place that is calm, soothing, engages your senses and connects you to nature in unexpected ways.
A simple palette of natural materials, sourced locally and fairly, presented the way nature intended. Bright, warm and inviting spaces. Understated, modern and intriguing exterior. The epitome of “less but better.”
A simpler and slower life that is healthy and sustainable. Less reliant on cars, with a location on a side street near public transportation, dedicated bike paths, and nearby shops and restaurants. Inspired by the best Scandinavian architecture, the building is designed for living – slow living.
A Unique Offering
Slow Living on Willow is a sustainable, Scandinavian-inspired new residence in the heart of Cambridge, designed and built by Aamodt / Plumb. The project offers individual ownership in a three unit building with shared common space.
Aamodt / Plumb was hired by the developer to design and build this project. Their mission is to create homes that are good, clean and fair. Slow Living on Willow is their first market-rate project designed and built on these principles, offering a rare opportunity for values-driven homeowners at this price-point.
The downloadable brochure includes floor plans, unit specifics and an overview of key materials and sustainable features.
#_form_14_ {margin:0; } #_form_14_ * { outline:0; } ._form_hide { display:none; visibility:hidden; } ._form_show { display:block; visibility:visible; } #_form_14_._form-top { top:0; } #_form_14_._form-bottom { bottom:0; } #_form_14_._form-left { left:0; } #_form_14_._form-right { right:0; } #_form_14_ input[type="text"],#_form_14_ input[type="tel"],#_form_14_ input[type="date"],#_form_14_ textarea { padding:10px 0px; height:auto; border:#fff 3px solid; border-radius:0px; color:#fff !important; font-size:14px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; } #_form_14_ textarea { resize:none; } #_form_14_ ._submit { -webkit-appearance:none; cursor:pointer; font-family:inherit; font-size:14px; font-weight:800; text-align:center; background:#fff !important; border:solid 3px #fff !important; color:#5ba39b !important; padding:10px 20px !important; } #_form_14_ ._close-icon { cursor:pointer; background-image:url('https://d226aj4ao1t61q.cloudfront.net/esfkyjh1u_forms-close-dark.png'); background-repeat:no-repeat; background-size:14.2px 14.2px; position:absolute; display:block; top:11px; right:9px; overflow:hidden; width:16.2px; height:16.2px; } #_form_14_ ._close-icon:before { position:relative; } #_form_14_ ._form-body { margin-bottom:30px; } #_form_14_ ._form-image-left { width:150px; float:left; } #_form_14_ ._form-content-right { margin-left:164px; } #_form_14_ ._form-branding { color:#fff; font-size:10px; clear:both; text-align:left; margin-top:30px; font-weight:100; } #_form_14_ ._form-branding ._logo { display:block; width:130px; height:14px; margin-top:6px; background-image:url('https://d226aj4ao1t61q.cloudfront.net/hh9ujqgv5_aclogo_li.png'); background-size:130px auto; background-repeat:no-repeat; } #_form_14_ .form-sr-only { position:absolute; width:1px; height:1px; padding:0; margin:-1px; overflow:hidden; clip:rect(0, 0, 0, 0); border:0; } #_form_14_ ._form-label,#_form_14_ ._form_element ._form-label { font-weight:bold; margin-bottom:5px; display:block; color:#fff; } #_form_14_._dark ._form-branding { color:#333; } #_form_14_._dark ._form-branding ._logo { background-image:url('https://d226aj4ao1t61q.cloudfront.net/jftq2c8s_aclogo_dk.png'); } #_form_14_ ._form_element { position:relative; margin-bottom:10px; font-size:0; max-width:100%; } #_form_14_ ._form_element * { font-size:14px; } #_form_14_ ._form_element._clear { clear:both; width:100%; float:none; } #_form_14_ ._form_element._clear:after { clear:left; } #_form_14_ ._form_element input[type="text"],#_form_14_ ._form_element input[type="date"],#_form_14_ ._form_element select,#_form_14_ ._form_element textarea:not(.g-recaptcha-response) { display:block; width:100%; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; font-family:inherit; } #_form_14_ ._field-wrapper { position:relative; } #_form_14_ ._inline-style { float:left; } #_form_14_ ._inline-style input[type="text"] { width:150px; } #_form_14_ ._inline-style:not(._clear) + ._inline-style:not(._clear) { margin-left:20px; } #_form_14_ ._form_element img._form-image { max-width:100%; } #_form_14_ ._form_element ._form-fieldset { border:0; padding:0.01em 0 0 0; margin:0; min-width:0; } #_form_14_ ._clear-element { clear:left; } #_form_14_ ._full_width { width:100%; } #_form_14_ ._form_full_field { display:block; width:100%; margin-bottom:10px; } #_form_14_ input[type="text"]._has_error,#_form_14_ textarea._has_error { border:#f37c7b 1px solid; } #_form_14_ input[type="checkbox"]._has_error { outline:#f37c7b 1px solid; } #_form_14_ ._error { display:block; position:absolute; font-size:14px; z-index:10000001; } #_form_14_ ._error._above { padding-bottom:4px; bottom:39px; right:0; } #_form_14_ ._error._below { padding-top:4px; top:100%; right:0; } #_form_14_ ._error._above ._error-arrow { bottom:0; right:15px; border-left:5px solid transparent; border-right:5px solid transparent; border-top:5px solid #f37c7b; } #_form_14_ ._error._below ._error-arrow { top:0; right:15px; border-left:5px solid transparent; border-right:5px solid transparent; border-bottom:5px solid #f37c7b; } #_form_14_ ._error-inner { padding:8px 12px; background-color:#f37c7b; font-size:14px; font-family:arial, sans-serif; color:#fff; text-align:center; text-decoration:none; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; } #_form_14_ ._error-inner._form_error { margin-bottom:5px; text-align:left; } #_form_14_ ._button-wrapper ._error-inner._form_error { position:static; } #_form_14_ ._error-inner._no_arrow { margin-bottom:10px; } #_form_14_ ._error-arrow { position:absolute; width:0; height:0; } #_form_14_ ._error-html { margin-bottom:10px; } .pika-single { z-index:10000001 !important; } #_form_14_ input[type="text"].datetime_date { width:69%; display:inline; } #_form_14_ select.datetime_time { width:29%; display:inline; height:32px; } #_form_14_ input[type="date"].datetime_date { width:69%; display:inline-flex; } #_form_14_ input[type="time"].datetime_time { width:29%; display:inline-flex; } @media all and (min-width:320px) and (max-width:667px) { ::-webkit-scrollbar { display:none; } #_form_14_ { margin:0; width:100%; min-width:100%; max-width:100%; box-sizing:border-box; } #_form_14_ * { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; font-size:1em; } #_form_14_ ._form-content { margin:0; width:100%; } #_form_14_ ._form-inner { display:block; min-width:100%; } #_form_14_ ._form-title,#_form_14_ ._inline-style { margin-top:0; margin-right:0; margin-left:0; } #_form_14_ ._form-title { font-size:1.2em; } #_form_14_ ._form_element { margin:0 0 20px; padding:0; width:100%; } #_form_14_ ._form-element,#_form_14_ ._inline-style,#_form_14_ input[type="text"],#_form_14_ label,#_form_14_ p,#_form_14_ textarea:not(.g-recaptcha-response) { float:none; display:block; width:100%; } #_form_14_ ._row._checkbox-radio label { display:inline; } #_form_14_ ._row,#_form_14_ p,#_form_14_ label { margin-bottom:0.7em; width:100%; } #_form_14_ ._row input[type="checkbox"],#_form_14_ ._row input[type="radio"] { margin:0 !important; vertical-align:middle !important; } #_form_14_ ._row input[type="checkbox"] + span label { display:inline; } #_form_14_ ._row span label { margin:0 !important; width:initial !important; vertical-align:middle !important; } #_form_14_ ._form-image { max-width:100%; height:auto !important; } #_form_14_ input[type="text"] { padding-left:10px; padding-right:10px; font-size:16px; line-height:1.3em; -webkit-appearance:none; } #_form_14_ input[type="radio"],#_form_14_ input[type="checkbox"] { display:inline-block; width:1.3em; height:1.3em; font-size:1em; margin:0 0.3em 0 0; vertical-align:baseline; } #_form_14_ button[type="submit"] { padding:20px; font-size:1.5em; } #_form_14_ ._inline-style { margin:20px 0 0 !important; } } #_form_14_ { position:relative; text-align:left; margin:0px; padding:0px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; *zoom:1; background:transparent !important; border:0px solid #b0b0b0 !important; max-width:500px; -moz-border-radius:0px !important; -webkit-border-radius:0px !important; border-radius:0px !important; color:#000 !important; } #_form_14_ ._form-title { font-size:22px; line-height:22px; font-weight:600; margin-bottom:0; } #_form_14_:before,#_form_14_:after { content:" "; display:table; } #_form_14_:after { clear:both; } #_form_14_._inline-style { width:auto; display:inline-block; } #_form_14_._inline-style input[type="text"],#_form_14_._inline-style input[type="date"] { padding:10px 12px; } #_form_14_._inline-style button._inline-style { position:relative; top:27px; } #_form_14_._inline-style p { margin:0; } #_form_14_._inline-style ._button-wrapper { position:relative; margin:27px 12.5px 0 20px; } #_form_14_ ._form-thank-you { position:relative; left:0; right:0; text-align:center; font-size:18px; } @media all and (min-width:320px) and (max-width:667px) { #_form_14_._inline-form._inline-style ._inline-style._button-wrapper { margin-top:20px !important; margin-left:0 !important; } } #_form_14_ .iti.iti--allow-dropdown.iti--separate-dial-code { width:100%; } #_form_14_ .iti input { width:100%; height:32px; border:#979797 1px solid; border-radius:4px; } #_form_14_ .iti--separate-dial-code .iti__selected-flag { background-color:#fff; border-radius:4px; } #_form_14_ .iti--separate-dial-code .iti__selected-flag:hover { background-color:rgba(0, 0, 0, 0.05); } #_form_14_ .iti__country-list { border-radius:4px; margin-top:4px; min-width:460px; } #_form_14_ .iti__country-list--dropup { margin-bottom:4px; } #_form_14_ .phone-error-hidden { display:none; } #_form_14_ .phone-error { color:#e40e49; } #_form_14_ .phone-input-error { border:1px solid #e40e49 !important; }')); } } else if (elem.tagName == 'SELECT') { var selected = true; if (elem.multiple) { selected = false; for (var i = 0; i < elem.options.length; i++) { if (elem.options[i].selected) { selected = true; break; } } } else { for (var i = 0; i < elem.options.length; i++) { if (elem.options[i].selected && (!elem.options[i].value || (elem.options[i].value.match(/\n/g)))) { selected = false; } } } if (!selected) { elem.className = elem.className + ' _has_error'; no_error = false; tooltip = create_tooltip(elem, "Please select an option."); } } else if (value === undefined || value === null || value === '') { elem.className = elem.className + ' _has_error'; no_error = false; tooltip = create_tooltip(elem, "This field is required."); } } if (no_error && (elem.id == 'field[]' || elem.id == 'ca[11][v]')) { if (elem.className.includes('phone-input-error')) { elem.className = elem.className + ' _has_error'; no_error = false; } } if (no_error && elem.name == 'email') { if (!value.match(/^[\+_a-z0-9-'&=]+(\.[\+_a-z0-9-']+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,})$/i)) { elem.className = elem.className + ' _has_error'; no_error = false; tooltip = create_tooltip(elem, "Enter a valid email address."); } } if (no_error && /date_field/.test(elem.className)) { if (!value.match(/^\d\d\d\d-\d\d-\d\d$/)) { elem.className = elem.className + ' _has_error'; no_error = false; tooltip = create_tooltip(elem, "Enter a valid date."); } } tooltip ? resize_tooltip(tooltip) : false; return no_error; }; var needs_validate = function(el) { if(el.getAttribute('required') !== null){ return true } if(el.name === 'email' && el.value !== ""){ return true } if((el.id == 'field[]' || el.id == 'ca[11][v]') && el.className.includes('phone-input-error')){ return true } return false }; var validate_form = function(e) { var err = form_to_submit.querySelector('._form_error'), no_error = true; if (!submitted) { submitted = true; for (var i = 0, len = allInputs.length; i < len; i++) { var input = allInputs[i]; if (needs_validate(input)) { if (input.type == 'tel') { addEvent(input, 'blur', function() { this.value = this.value.trim(); validate_field(this, true); }); } if (input.type == 'text' || input.type == 'number' || input.type == 'time') { addEvent(input, 'blur', function() { this.value = this.value.trim(); validate_field(this, true); }); addEvent(input, 'input', function() { validate_field(this, true); }); } else if (input.type == 'radio' || input.type == 'checkbox') { (function(el) { var radios = form_to_submit.elements[el.name]; for (var i = 0; i < radios.length; i++) { addEvent(radios[i], 'click', function() { validate_field(el, true); }); } })(input); } else if (input.tagName == 'SELECT') { addEvent(input, 'change', function() { validate_field(this, true); }); } else if (input.type == 'textarea'){ addEvent(input, 'input', function() { validate_field(this, true); }); } } } } remove_tooltips(); for (var i = 0, len = allInputs.length; i 31 && (charCode 57) && charCode !== 8) { e.preventDefault(); } }); }; var showPhoneInputError = function(inputId) { var errorMessage = document.getElementById("error-msg-" + inputId); var input = document.getElementById(inputId); errorMessage.classList.add("phone-error"); errorMessage.classList.remove("phone-error-hidden"); input.classList.add("phone-input-error"); }; window['recaptcha_callback'] = function() { // Get all recaptchas in the DOM (there may be more than one form on the page). var recaptchas = document.getElementsByClassName("g-recaptcha"); for (var i in recaptchas) { // Set the recaptcha element ID, so the recaptcha can be applied to each element. var recaptcha_id = "recaptcha_" + i; recaptchas[i].id = recaptcha_id; var el = document.getElementById(recaptcha_id); if (el != null) { var sitekey = el.getAttribute("data-sitekey"); var stoken = el.getAttribute("data-stoken"); grecaptcha.render(recaptcha_id, {"sitekey":sitekey,"stoken":stoken}); } } }; _load_script("https://www.google.com/recaptcha/api.js?onload=recaptcha_callback&render=explicit"); var _form_serialize = function(form){if(!form||form.nodeName!=="FORM"){return }var i,j,q=[];for(i=0;i<form.elements.length;i++){if(form.elements[i].name===""){continue}switch(form.elements[i].nodeName){case"INPUT":switch(form.elements[i].type){case"tel":q.push(form.elements[i].name+"="+encodeURIComponent(form.elements[i].previousSibling.querySelector('div.iti__selected-dial-code').innerText)+encodeURIComponent(" ")+encodeURIComponent(form.elements[i].value));break;case"text":case"number":case"date":case"time":case"hidden":case"password":case"button":case"reset":case"submit":q.push(form.elements[i].name+"="+encodeURIComponent(form.elements[i].value));break;case"checkbox":case"radio":if(form.elements[i].checked){q.push(form.elements[i].name+"="+encodeURIComponent(form.elements[i].value))}break;case"file":break}break;case"TEXTAREA":q.push(form.elements[i].name+"="+encodeURIComponent(form.elements[i].value));break;case"SELECT":switch(form.elements[i].type){case"select-one":q.push(form.elements[i].name+"="+encodeURIComponent(form.elements[i].value));break;case"select-multiple":for(j=0;j<form.elements[i].options.length;j++){if(form.elements[i].options[j].selected){q.push(form.elements[i].name+"="+encodeURIComponent(form.elements[i].options[j].value))}}break}break;case"BUTTON":switch(form.elements[i].type){case"reset":case"submit":case"button":q.push(form.elements[i].name+"="+encodeURIComponent(form.elements[i].value));break}break}}return q.join("&")}; var form_submit = function(e) { e.preventDefault(); if (validate_form()) { // use this trick to get the submit button & disable it using plain javascript document.querySelector('#_form_14_submit').disabled = true; var serialized = _form_serialize(document.getElementById('_form_14_')).replace(/%0A/g, '\\n'); var err = form_to_submit.querySelector('._form_error'); err ? err.parentNode.removeChild(err) : false; _load_script('https://aamodtplumb.activehosted.com/proc.php?' + serialized + '&jsonp=true'); } return false; }; addEvent(form_to_submit, 'submit', form_submit); })();
What values define Slow Living on Willow?
Every Home Should be good, clean and fair
A home that is good, clean and fair means that it is well designed and well built, with healthy, sustainable materials and fair labor.
A good home is beautiful to inspire joy in our daily lives. It connects us to nature to help us slow down, reflect, rejuvenate and heal. It is well designed and well built so that it will last for generations. And it is designed for the common good, to serve its inhabitants and community now and in the future.
Clean materials, design and construction make the home healthy for people and the planet. Locally sourced, sustainably forested real cedar shingles. Electric appliances throughout and solar hook-ups on the top floor. High performance energy efficient construction using recycled no VOC insulation.
Fairly sourced materials and labor. Workers are valued for their skills, paid a living wage and compensated if they are hurt. Dignity and respect above profit. The result is seen in the pride and craftsmanship of the work.
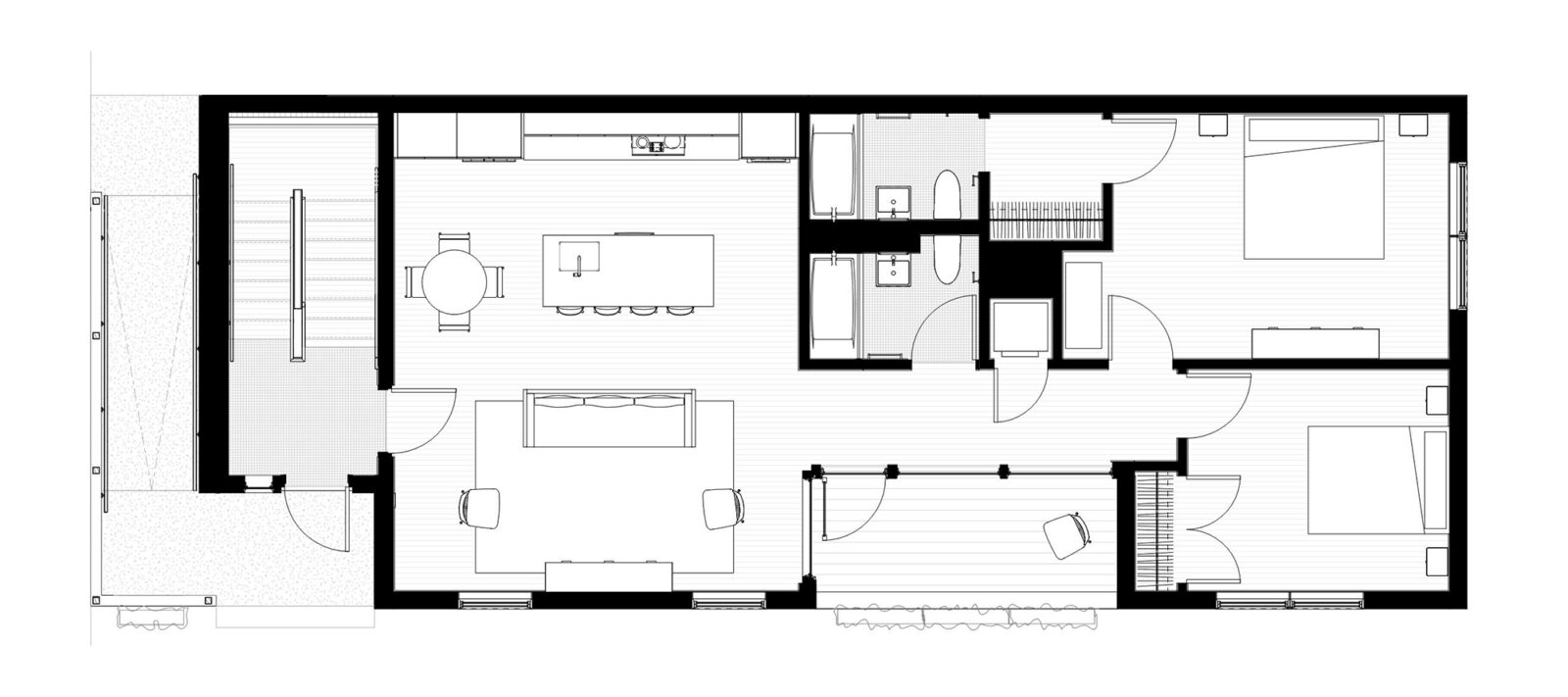
Ground Floor Plan

Location
Slow Living on Willow is located in the heart of Cambridge, in a great neighborhood, surrounded by multi-family homes, schools, parks and public transportation. It is just steps from the new King Open School, a public elementary school with a social justice foundation.
A few blocks away are the restaurants, cafes and bars of Inman, Union and Kendall Square. The new green line station is at Union Square along with a host of new developments, including Boynton Yards. And Kendall Square is known worldwide for MIT, tech and biotech (and it has a red line subway station too!).
Janovitz + Tse
Listing Agents
Contact:
Bill Janovitz + John Tse
janovitz.tse@compass.com
(781) 865-0992

![]()